# Introduction
All materials, whether wood or pixels, have a grain, and that grain suggests the best way to work. Go with the grain and one will find sturdiness combined with tremendous flexibility — a natural and exciting give that grounds decisions and excites with possibilities. Work against the grain and the work becomes precarious, difficult and fragile. Instead of the elegant bending that software requires to adjust to different screens, uses, and situations, the work breaks because it cannot adapt.
— Frank Chimero from the forward of Learn to Code Now! by the SuperHi Team
# What Are We Learning?
# Technical Objectives
The goal of this class is to provide a solid introduction into what the web is, how it works, and how to write basic HTML and CSS to get you started. We will discuss both higher level web design concepts and coding in lectures, and through online instruction. You will practice coding in these cornerstone languages of the web through exercises and projects.
# Design Objectives
This class will provide an introduction to designing for screens generally, and the web specifically. We'll discuss and put into practice concepts like Responsive Design, User Experience Design, User Interface Design, Information Architecture, and typography for the screens and the web.
# Should designers code?
Google Search "Should Designers Code" (opens new window)
# Code is a design tool
I want to encourage you to think about CSS, HTML and programming languages, not as just a way to get designs from Photoshop or some other design tool into the browser, but as design tools themselves. When we use code, we get tools that are rawer than what Adobe gives us, but they allow for more flexibility and control. We can architect systems that let our creations dynamically react to interactions and user input, screen size, or even just let us experiment and iterate through design ideas faster.
# Reasons you might want to learn to code
- Career opportunities
- Not needing to rely on a developer
- Wanting to extend or modify an existing template
- Learning to code will make you a better web designer
- You might love it
# Reasons you might not want to learn to code
- You might hate it
The "love it"/"hate it" reasons might seem trite, but it matters. You won't be successful doing development if you don't like it, because your passion for it is the main determiner of how much you'll learn and how effective you can be. Hopefully, this class will give you a good idea of where you fall.
Use code to be creative. Remember coding is really a design tool. Whether you’re designing the next Facebook or your new portfolio, all you’re doing is writing instructions to a computer. Make that box red. Make this column wider. Show the header after the user scrolls. We’re telling a fast but dumb machine how to make a site or an app do what we want.
— SuperHi
# Most importantly: Reasons to learn the basics in this class
# Communication
To possess a shared language of concepts, terms, and process with developers.
# Understanding
To understand the basics of how large systems (websites) are put together and design for resiliency, and to understand the limits of a particular technology (the web) and design for its strengths and avoid its weaknesses.
The more interesting question, then – are designers well served to know how to code?
And the answer, obviously, is yes. Any design has constraints. A designer can be more successful by understanding the technological constraints behind whatever medium he or she designs for. An understanding of how certain approaches are "cheap" either in terms of development time or in terms of computational practicality can ensure that a design makes it out of a mockup and into some shipping software.
The best designer is worth nothing if they spend weeks on end creating designs that require, say, some expensive-ass compositing that kills an application's framerate.
Constraints aside, it's great for a developer and designer to share skills because then they can use the same vocabulary. Anything that improves communication is, clearly, going to be a good idea.
And it goes both ways. Developers are well-served to understand design. They know what their code can do, and they know which approaches are resource-efficient. How nice when a developer can suggest a useful design opportunity they already know how to implement.
Design and development are neatly convergent – everyone wins when they understand more of both.
— Danilo Campos: Why don't more designers code? (opens new window)
# Ultimately...
If you want to do web design professionally, you will find benefits in learning some (front-end) code.
# Code languages
There are dozens of "programming" languages out there, but as designers (and for the scope of this course) we're primarily worried about the "Front-End" of websites.
- Front-end: The visuals and interface that make up websites (client-side)
- Back-end: The processes that a user doesn’t see, regarding prepping pages to send to the user from the server, based on URL/cookies/forms/etc., like saving data to a database, checking a user’s password or paying with a credit card (server-side)
- Back-end languages include PHP, Python, Ruby, Java, C# (.NET), etc.
I will be mentioning back-end stuff from time to time, but it won't be a concern of this course.
There are also different languages for mobile applications. These are meant to run on iOS or Android.
The best way to think about front- vs back-end languages is to imagine a website being like a restaurant — you have a front-of-house staffed by the waiters, and a back-of-house where you find the cooks. A customer interacts directly with the waiters, who then tell the kitchen staff what to prepare. The cooks make your food, hand it to a waiter, who then delivers it to your table. On a website, you only see the front-end, which is what you interact with. The back-end works away behind the scenes.
— SuperHi
# Front-end languages
The visual "front-end" of all websites use a combination of...
- HTML (HyperText Markup Language) which defines, categorized and structures content.
- CSS (Cascading Style Sheets) which sets how everything (the HTML) should look.
- Javascript which is a scripting language that controls user interactions with web pages. Anything that happens after a page has loaded is usually controlled with Javascript
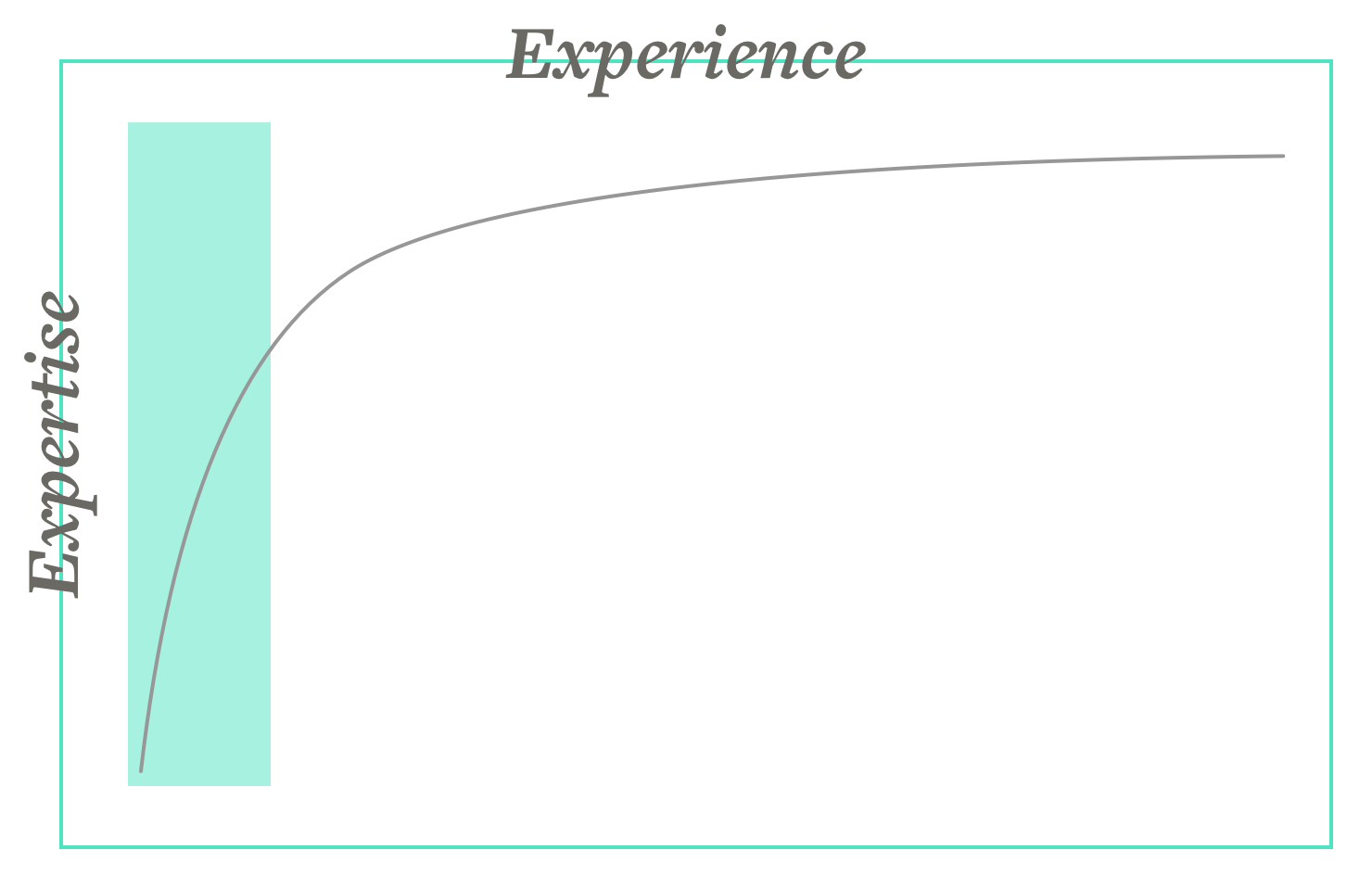
# The learning curve

Developer Learning Curve (opens new window)
When starting out, you'll likely find some concepts pretty tough, but with a little effort, things will start to fall into place... for a while. Ultimately reach a bit of an impasse, where you can make basic things, but pushing towards a more complete understanding takes a disproportionate amount of effort compared to the learning the basics.
# How much code will you learn?
It's kind of up to you. We will be covering a lot, but your coding skills will not really be a part of your grade (although, the effort you apply will).
# What if you just can't code? Like, you just don't get it.
Again, you will not be graded on the results of your code, just your effort.